Navigasi Info - sitemap atau dalam bahasa Indonesia nya daftar isi merupakan salah satu komponen yang termasuk wajib dan harus ada jika blog atau situs web kalian ingin cepat di terima google adsense.
Selain itu dengan adanya daftar isi atau sitemap dalam blog kalian itu akan mempermudah kalian meningkatkan PA ( page authority ) di sebabkan para visitor kalian akan mudah mencari artikel apa saja yang tersedia di dalam blog kalian efeknya mereka akan setia dan berlama-lama membaca blog kalian.
Keuntungan membuat sitemap atau daftar isi pada blog
Sebagaimana telah saya singgung dalam pembukaan artikel ini bahwa Sanya jika kalian membuatkan daftar isi pada blog kalian akan memperoleh beberapa keuntungan sebagaimana poin - poin dibawah ini :
1. Mempermudah pengunjung mencari artikel yang mereka inginkan
Hal utama jika kalian membuatkan daftar isi pada situs atau blog yang kalian kelolah hal itu akan mempermudah para visitor blog kalian dalam mencari artikel apa saja yang mereka butuhkan.
Sehingga pengunjung blog kalian akan senang untuk berlama-lama membaca di blog atau situs kalian.
2. Mengurangi bounce rate blog
Efek pemasangan daftar isi atau sitemap pada blog yang paling terasa adalah penurunan bounce rate sebab para pembaca yang mengunjungi blog tidak hanya membaca satu artikel saja pada blog kita.
Dengan turunnya bounce rate pada blog kalian membuat artikel postingan blog kalian akan lebih mudah muncul diatas pencarian google atau bahkan menjadi page one.
3. Sebagai pendukung diterima google adsense
Blog yang memiliki daftar isi atau sitemap biasanya akan lebih mudah disetujui oleh google adsense sebab saya pernah mencobanya .
Sebagaimana pengalaman saya pribadi dan dapat kalian lihat pada blog saya ini yang dipasang artibut konten blog seperti kontak , tentang kami / about US dan daftar isi / sitemap akan lebih cepat disetujui oleh google adsense malah sudah menjadi kewajiban untuk mendaftarkan blog di Google adsense.
4. Cepat terindeks mesin pencari google
Untuk saat ini mesin pencari google tidak dapat melakukan indeks manual postingan blog kita akan tetapi dengan ada nya sitemap pada blog kalian itu akan mempercepat mesin pencari google untuk mengindeks artikel kalian
Jika kalian belum atau masih bingung cara mendaftarkan sitemap blog kalian pada mesin pencari saya sarankan untuk membaca artikel berikut ini :
Itulah beberapa keuntungan jika kita membuat daftar isi atau sitemap pada blog kita.
Cara membuat daftar isi / sitemap pada blog kita
Untuk membuat. Daftar isi pada blog kita sebenarnya mudah saja dan kalian juga dapat membuatnya secara manual akan tetapi hal itu akan menguras tenaga dan waktu oleh sebab itu saya akan memberikan kodingan yang akan secara otomatis menyusun dan mendata seluruh artikel blog kita menjadi daftar isi / sitemap kalian dapat ikuti langkah-langkah di bawah ini :
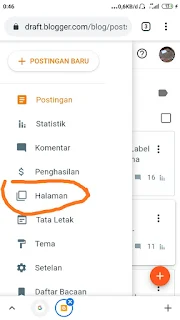
- Langkah awal kalian menuju dasbor blog kalian
- Kemudian pilih halaman seperti gambar diatas.
- Selanjutnya buat postingan halaman blog dengan judul daftar isi atau sitemap.
- Lalu copy salah satu kode dibawah ini :
| Kodingan daftar isi blog fast loading |
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight: normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/atom.xml?redirect=false&start-index=1&max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
|
Hasil kodingannya akan tampil dapat kalian lihat pada link
disini
| Kode sitemap yang keren |
<div id="bp_toc" style="max-height: 1800px; overflow-x: auto; overflow: scroll;">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script><style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1 {display:none;} #HTML3 {visibility:hidden;} /* CSS Full Sitemap */ #bp_toc{background:#31a2db;color:#666;margin:0 auto;padding:4px;} span.toc-note{padding:20px;margin:0 auto;display:block;text-align:center;color:rgba(255,255,255,.5);font-size:1.6rem;text-transform:uppercase;font-weight:700;line-height:normal} .toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;} .toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;} .toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;} #bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:0;border-bottom:1px solid rgba(0,0,0,0.1);} #bp_toc tr:nth-child(1) a {color:#666;} #bp_toc td.toc-header-col1{background-color:#fff;} #bp_toc td.toc-header-col2{background-color:#fff;} #bp_toc td.toc-header-col3{background-color:#fff;} #bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:0} #bp_toc td.toc-entry-col1{background-color:#fff;font-weight:700} #bp_toc tr:nth-child(odd) td.toc-entry-col1{background-color:#f8f8f8} #bp_toc td.toc-entry-col2{background-color:#fff;} #bp_toc tr:nth-child(odd) td.toc-entry-col2{background-color:#f8f8f8} #bp_toc td.toc-entry-col3{background-color:#fff;} #bp_toc tr:nth-child(odd) td.toc-entry-col3{background-color:#f8f8f8} #bp_toc td a{color:#666;} .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px; text-decoration:none;color:#aaa;font-family:'Roboto';font-weight:700;letter-spacing: 0.5px;} .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {text-decoration:none;} .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%} .toc-entry-col1 a, .toc-entry-col2 a, .toce-entry-col3 a{color:#666;font-size:13px;} .toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#cdb280;} #bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;} .toc-entry-col1 {counter-increment:rowNumber;} #bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;} </style> |
Untuk hasil dari kode diatas dapat kalian cek link
disini
- Jika telah kalian copy salah satu kodingan diatas maka selanjutnya paste kodingan tersebut di html postingan halaman kalian tadi
- Jika sudah tinggal di simpan maka daftar isi pada blog kalian telah selesai dibuat.
Mudah bukan membuatnya dan jika kalian ingin menambahkan atau bertanya dapat berkomentar dibawah dan terima kasih telah mau berkunjung pada blog kami.





Posting Komentar untuk "Cara mudah buat sitemap Blog"